3D ゲーム開発エンジン「Unreal Engine 4」上に ISP 製クロマキーソフト「ROBUSKEY」を載せて動かしてみました。
はじめに
3D ゲーム開発エンジンの Unreal Engine 4 (以下 UE4) は非常に高品質なシミュレーション環境を構築することができ、ISP でも本技術を活用しています。
本物の映像を超えるような美麗な映像を作り出すことができるゲームエンジン。それなら、ISP が持っている高品位クロマキーソフトウェアである「ROBUSKEY」と組み合わせてみたらどうなるだろう。というのが本記事の目的です。
UE4 は本当に高機能なため、頑張って作ればクロマキーに相当する処理をシミュレーションとして構築することはできるとは思うのですが、今回は ROBUSKEY の新しい使い方の模索もかねているので、その辺りには触れません。
技術調査
実現させるにあたり、始めに思いつくのが、
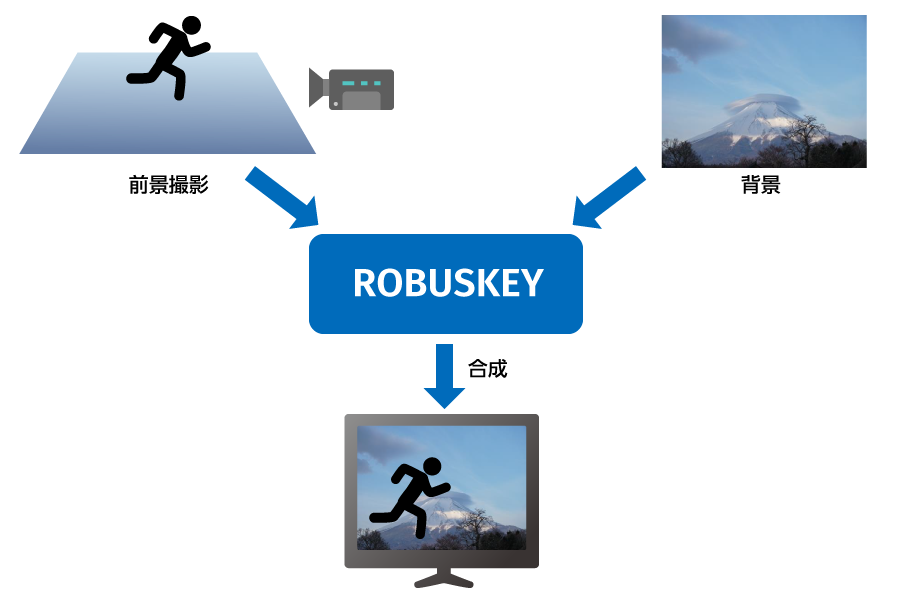
『UE4 のカメラの映像を取得し、ROBUSKEY 処理をかけてゲーム画面に表示する』
という形式でした。
合成する映像を現実世界のカメラにして「現実とゲームの融合」みたいなこともできそうです。

しかし、調べたところ、ゲーム画面表示手前でカメラの映像を取得して加工するのは HLSL の処理で行うようになっていて、他の Actor 等のように C++ での実装はできないことから本方式は断念しました。
次点として、
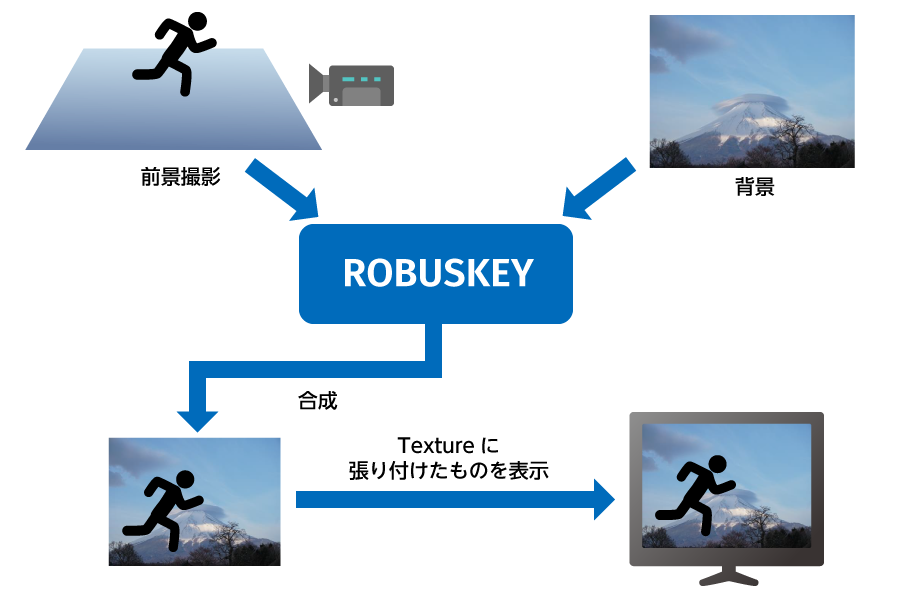
『ゲーム内のディスプレイ (Texture) に ROBUSKEY 処理をかけた表示を張り付ける』
という形式で、UE4 内の世界に閉じてしまっていますが、これなら手元にある道具のみで実現できそうです。

まず今回はこちらの形式で目指すことにしました。
実装
ワールド定義
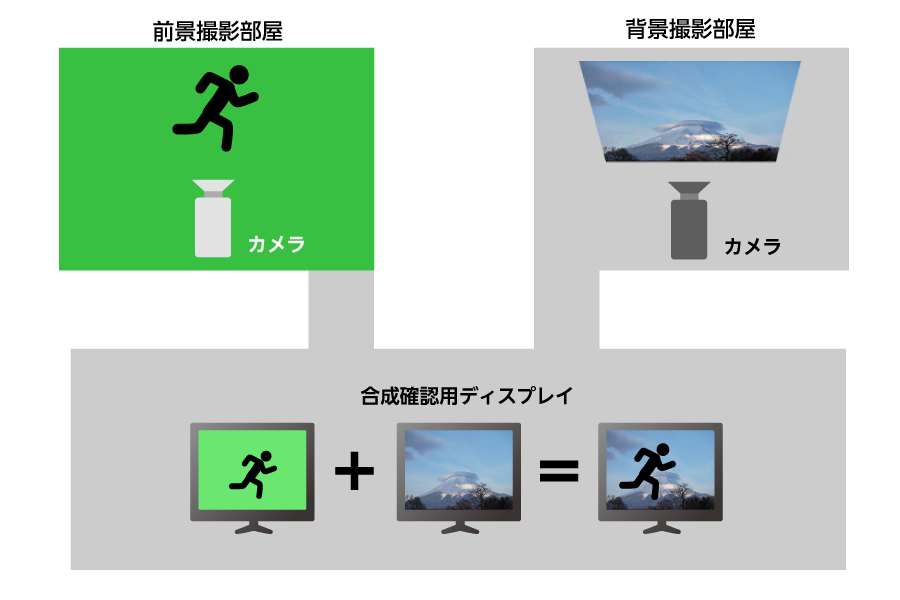
簡単な設計図を書きました。
グリーンバックを置いて前景を撮影する部屋、背景を撮影する部屋、そして合成結果を見る部屋を作ります。

カメラ映像の取得
UE4 でカメラ映像を取得するには、SceneCapture2D カメラと RenderTarget (描画ターゲット) を組み合わせることで簡単に実現できます。数々のブログで紹介されているので割愛。
前景・背景を撮影し、合成のために利用します。
取得した映像の加工
撮影した前景映像に対して ROBUSKEY によるクロマキー処理を行い、背景映像と合成します。
加工後の映像を Texture に張り付ける
RenderTarget を使って取得した映像は TArray<FColor> 形式となっています。
クロマキー処理後映像も TArray<FColor> であるため、この色配列から Texture に変換し、Material に張り付ける必要があるのですが、この処理を試されている方が居ないようで、なかなか情報が見つかりませんでした。
色々検索した結果、以下の stackoverflow 情報が見つかりました。
この記事の大本の内容はリンク切れで読めなくなっているのですが、整理すると
- UTexture2D、FUpdateTextureRegion2D を用意。
- 張り付けたい色配列を作成し、ENQUEUE_UNIQUE_RENDER_COMMAND というマクロを利用して UpdateTextureRegionsData を呼び出して UTexture2D を更新。
する様子。
ここの情報を参考にして、無事に加工後の映像を Texture にして Material に張り付けることができました。
完成形
一部実装に苦労しましたが何とか完成。
ワールド




動かしてみる
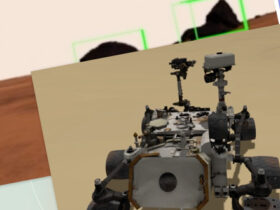
キャラクターを巨大なグリーンバックの前に連れて行って、

正面ディスプレイ群を見ると、正しく合成されています。
光の加減でキャラクターにグリーンが反射していて、その部分もしっかり抜けているのが良いですね。

最適化等考えずに組み込んだので、処理速度に難ありのようですが…。
( アクションを起こすと処理が遅れるのが分かります。。 )

おわりに
UE4 の世界に ROBUSKEY を組み込んでみることができました。
キャラクターを配置したときの緑色の映り込みを見て、UE4 のリアルさを再認識しました。改めて UE4 すごい技術ですね。
今回は時間の都合で背景をカキワリにしてしまいましたが、
- 3D ワールドにカメラを配置して背景とする。
- 各カメラをダイナミックに動かしてみる。
- 現実世界のカメラも活用してみる。
などなど、シミュレーション環境ならではの表現と ROBUSKEY を組み合わせていくと面白そうです。