前編では、前景、背景ともに画像だったが、後編ではUnityの特性を利用し、3Dオブジェクトの後ろに透過する画像を置く。また、現実世界との融合として、前景をwebカメラの映像とし、背景をUnityの映像としたものも記載する。
3Dオブジェクトとグリーンバック
挿入する画像は前回同様、以下のものとする。

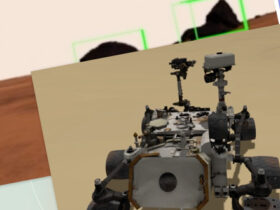
3Dオブジェクトとしてユニティちゃんを使用する。下に置いた平面もカメラに映ったときに(平面が緑ならば)透過されることが確認できる。

カメラに対して挿入画像を貼りつけているため、次のようにカメラの映像を回転させても挿入画像は回転しない。

カメラの映像に対しての処理を施すため、ユニティちゃんが緑の服を着ていたら透過するというクロマキーらしいこともできる。

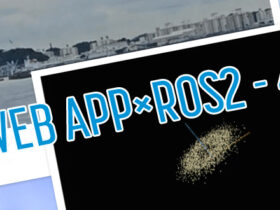
Webカメラの映像(前景)
+ Unityの映像(背景)
Webカメラの映像をUnityに渡す方法ですが、WebCamTextureという機能を用いる。
自宅で撮ったため、少し粗いがUnityの映像(ビル)が挿入されていることが分かる。
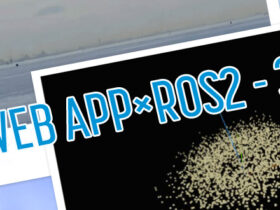
Unityカメラ映像(前景)
+ Unityカメラ映像(背景)
こちらは前景、背景共に動くため、以下の動画で確認してほしい。上画面が処理前、下画面が処理後である。
今後高速化する予定である。
終わりに
前編からUnity上でROBUSKEY処理を行ってきたが、Unity上でROBUSKEYのdllを呼び出すことで多岐に渡る合成処理が確認できた。また7月からUnityに触れていて、最初はゲームの開発のイメージだけが強かったが、OnRenderImageやWebCamTextureといった画像処理の分野で役に立つ機能もあり、画像処理の方でも有用なことが分かった。今回は時間の都合でここまででだが、色々なパターンを見ることでUnityの奥深さを感じた。ただやはりUnityに関しては知らない部分が多く、より理解を深めるためにこれからも頑張っていきたい。
使用したアセット
Unity-Chan!
Japanese Otaku City
ユニティちゃんライセンス
この作品はユニティちゃんライセンス条項の元に提供されています。