テレワークが進む中、Zoom を始めとしたリモート会議システムを用いた打合せも増えてきました。 今回は、会議をちょっとでも楽しくできたらと思い、
Unity を作ったニュース番組風シーンを作り、配信できる環境を構築してみました。
概要
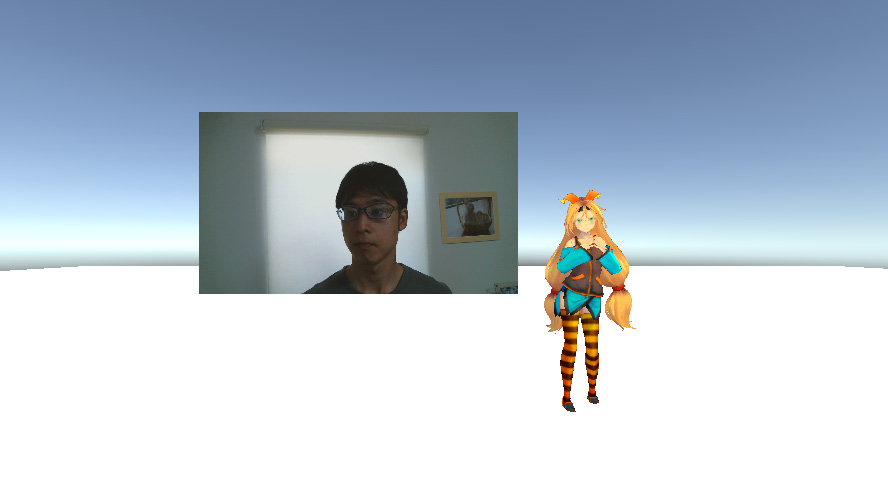
Unity を使ってニュース番組風シーンを作ります。
イメージとしては、巨大なディスプレイがあり、その隣にキャスターがいるような感じです。

キャスター役としてユニティちゃんに立ってもらいました。
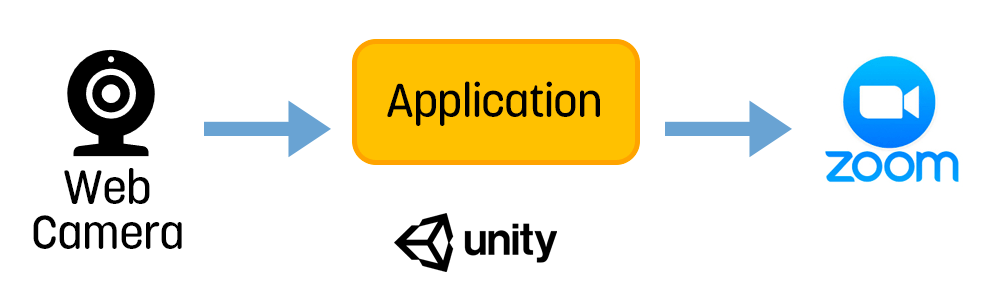
システム概要
Web カメラからの映像を Unity に渡し、Unity で諸々の表示を行います。
Unity のカメラ映像を Zoom に渡してリモート会議で映します。

技術概要
Web カメラ → Unity
Web カメラからの映像を Unity に渡すのは、Unity 標準の「WebCamTexture」という機能で実現可能です。
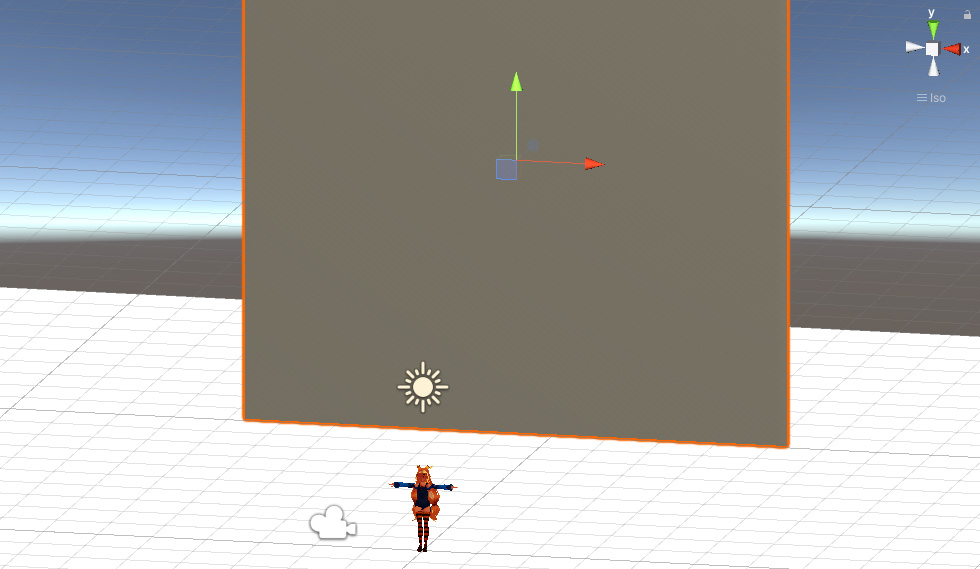
WebCamTexture を貼るための C# Script を用意し、それを Plane に貼ります。

…このままだと Plane が大きすぎるので、16:9 サイズかつユニティちゃんサイズに合うように Scale を調整します。
ここでは、(x : z) = (0.35 : 0.2) としました。
( カメラ映像が暗すぎたり明るすぎたりする場合はライティング調整等必要です。 )

Unity → Zoom
Zoom に映すための方法を探っていたところ、「UnityCapture」というツールを見つけました。
仮想的な Web カメラを構築し、Unity から『Web カメラ』として外部のサービスで映像を表示することができるようです。
今回はこのツールを用いて Zoom に出力してみました。
※ なお、本ツールは Windows のみ対応しているようです。
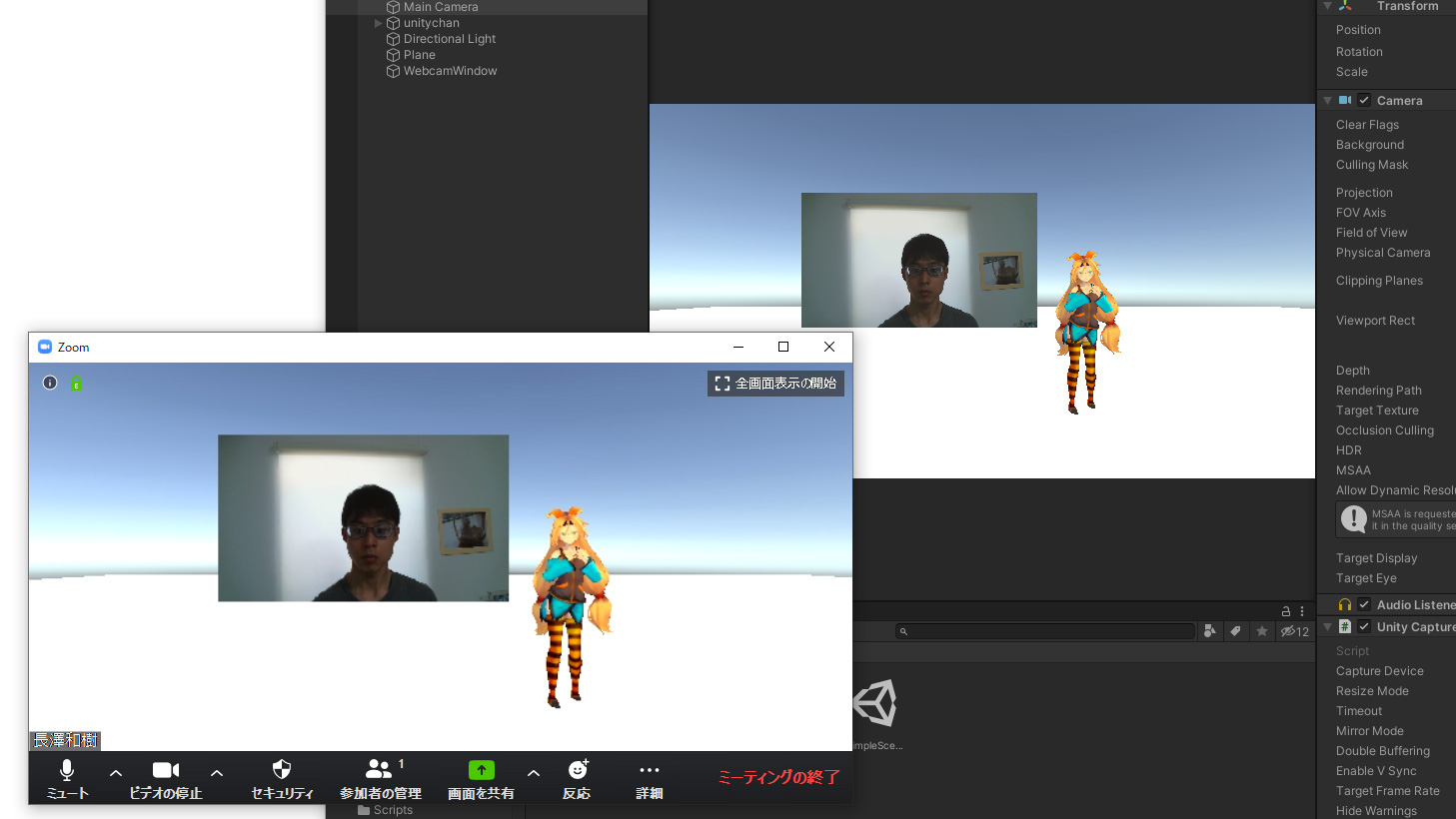
Windows 側の設定を終え、Unity の対象カメラに C# Script を設定後、Zoom で表示してみます。
Zoom では左右が反転しているため、UnityCapture 側の public 変数を修正して表示を整えます。
- Mirror mode を「Mirror Horizontally」に。
他にもいくつか編集しました。
- Resize Mode を「Linear Resize」に。
( Zoom がリサイズ可能であるためか?この状態でないとうまく表示されなかった。) - Frame Rate は 60 のままとしました。マシンスペックによっては下げた方が良いかもしれません。
これで Web カメラ → Unity → Zoom まで繋がりました!!
Zoom の表示がなんだか解像度低い感じですが、リモート会議の側面を考えると仕方ないのかもしれませんね。
その他
ここまでで内容としては満たしましたが、 せっかくなので色々と要素を足してみます。
ユニティちゃん
ボタン押下で特定のポーズに変更できるようにします。
( 初めて Animator 触りました。 )
風景
『会議』なので、おしゃれな会議室の風景を持ってきます。
ちょうど春セールで半額だったアセットを使ってみました。
Office Interior Archviz (購入時 $15)
他に、
- Web カメラ用ウィンドウがただの Plane だけだと寂しいので、Cube を調整して枠代わりに。
- 生中継っぽく「Live」表示入れてみる。
等。これでそれっぽくなりましたかね。

完成
これでようやく完成です!!こんな形になりましたー。

感想
業務上の開発では Unity を経験していたのですが、 今回はアセットの配置やアニメーション等、初めてゲーム的な要素の Unity を触りました。
思ったものを簡単に形にすることができるのは面白いですね。Unity 楽しい!!
今回作ったシーンを使って周りをビックリさせてみたいです。
参照
WebCamTexture
UnityCapture
Office Interior Archviz
ユニティちゃんライセンス
この作品はユニティちゃんライセンス条項の元に提供されています。