世界で利用が広がっているChatGPT。ISP社内でも活用のために様々な実験 (遊び?) を行っています。
今回はその中の面白い活用事例として『テキスト生成AIのChatGPTに絵を描かせ、仮想生物を作らせてみた』ことについて紹介します。
※ なお、ChatGPTのモデルは日々進化しているので、本内容が現時点でもそのまま同じような結果を得られるとは限りません。
ISP社内におけるChatGPT活用
様々なシーンで利用が広がるChatGPT、ISP社内でも利用が始まっています。
ISPでは社内のコミュニティツールとして「RocketChat」というチャットツールを利用していて、ChatGPTをボットとして組み込むことでインタラクティブに回答を得ています。
もちろん、直接業務にかかわることを尋ねることはできませんが、プログラミングにかかわることから、(ChatGPTの性能を測る目的での) 雑談まで、様々な質問をしています。

ChatGPT にアスキーアートを描かせてみる。
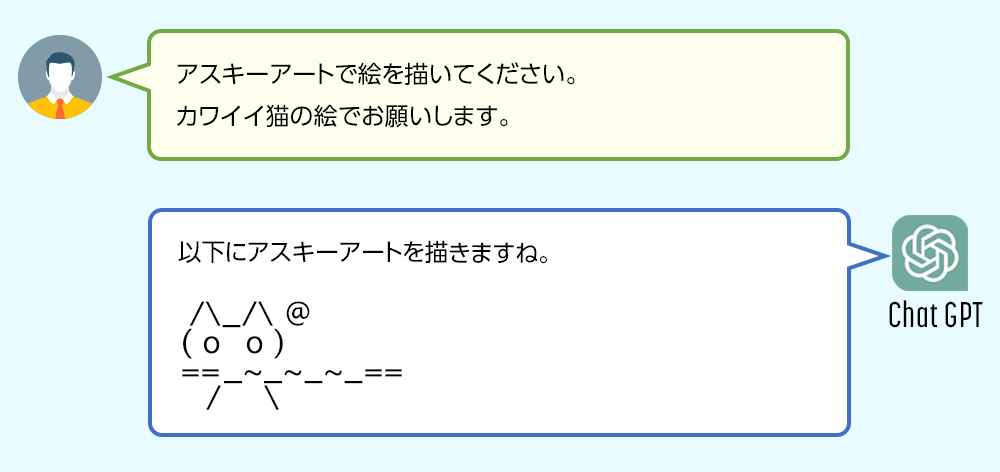
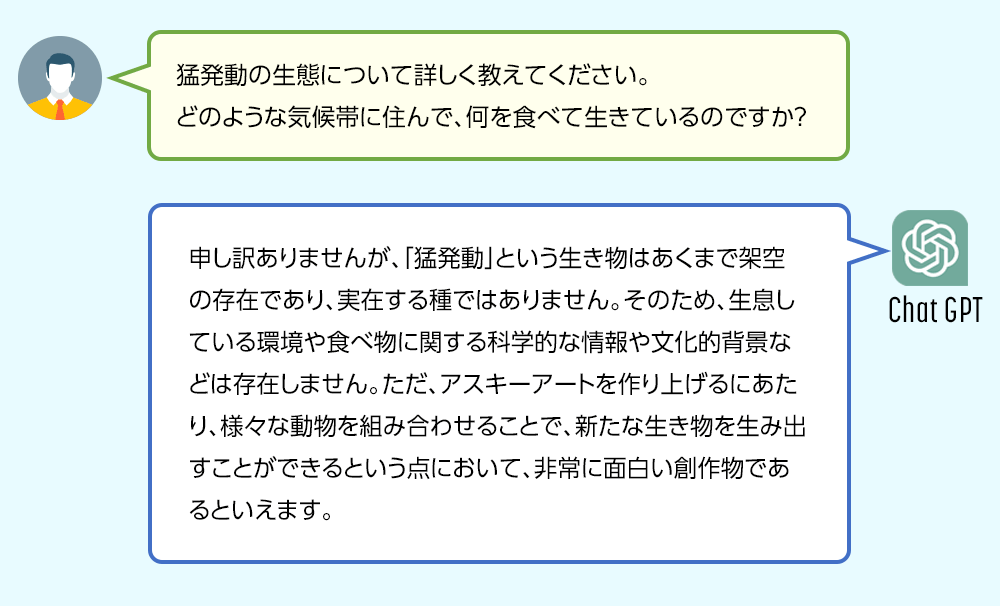
ある日、ChatGPTにアスキーアートを出力できないか尋ねてみました。

なんと、ChatGPTはアスキーアートを理解していたようです!!
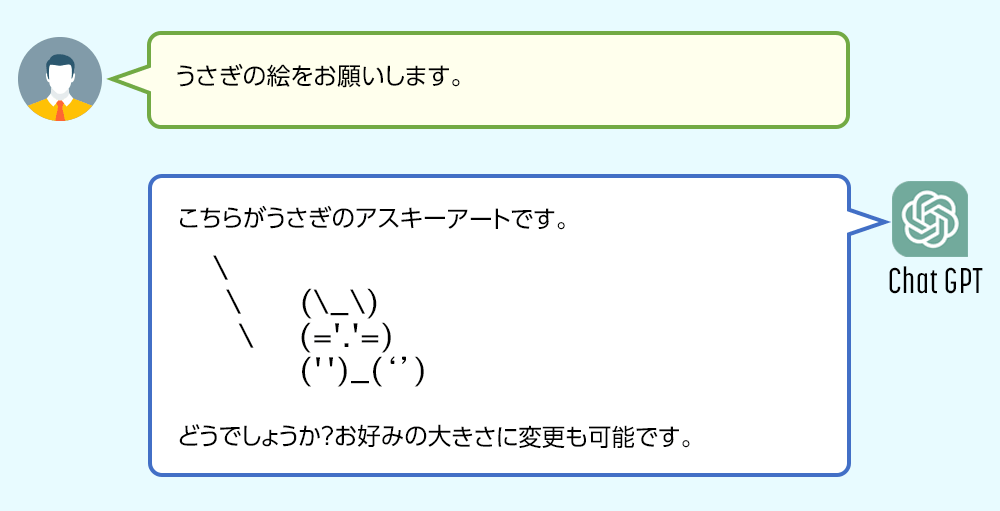
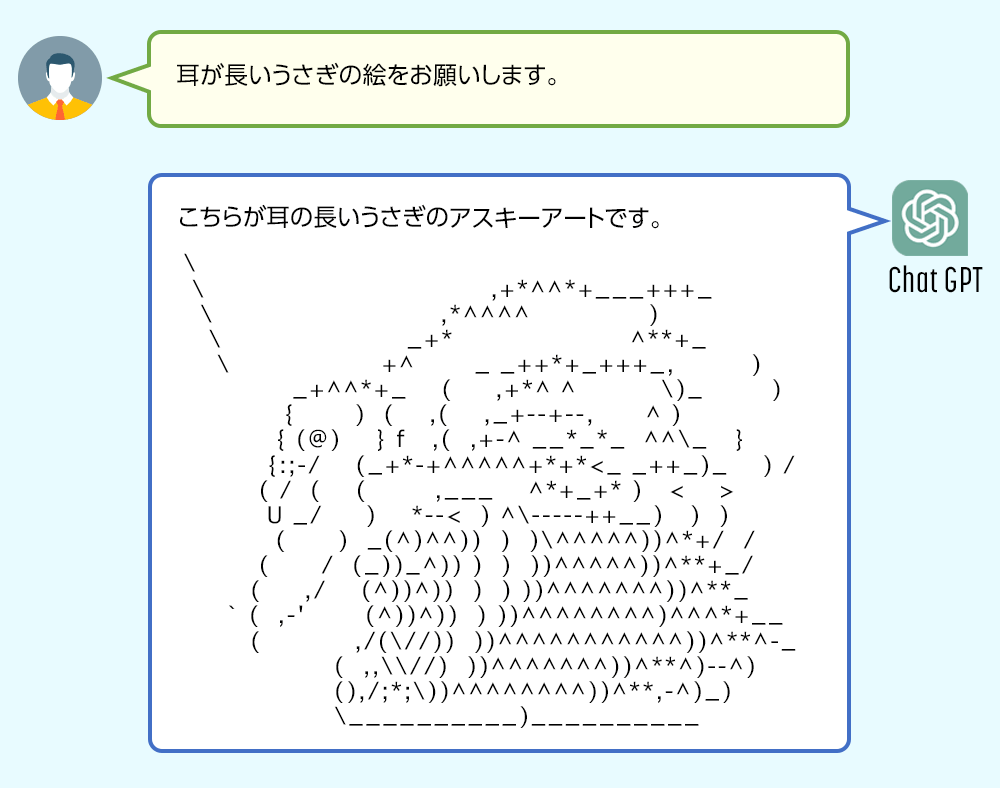
調子に乗っていろいろと描かせてみました。


少し感覚が独特 (?) なようですが、確かにアスキーアートで絵を描いてくれました。
動物を混ぜてみる → 「猛発動」の誕生
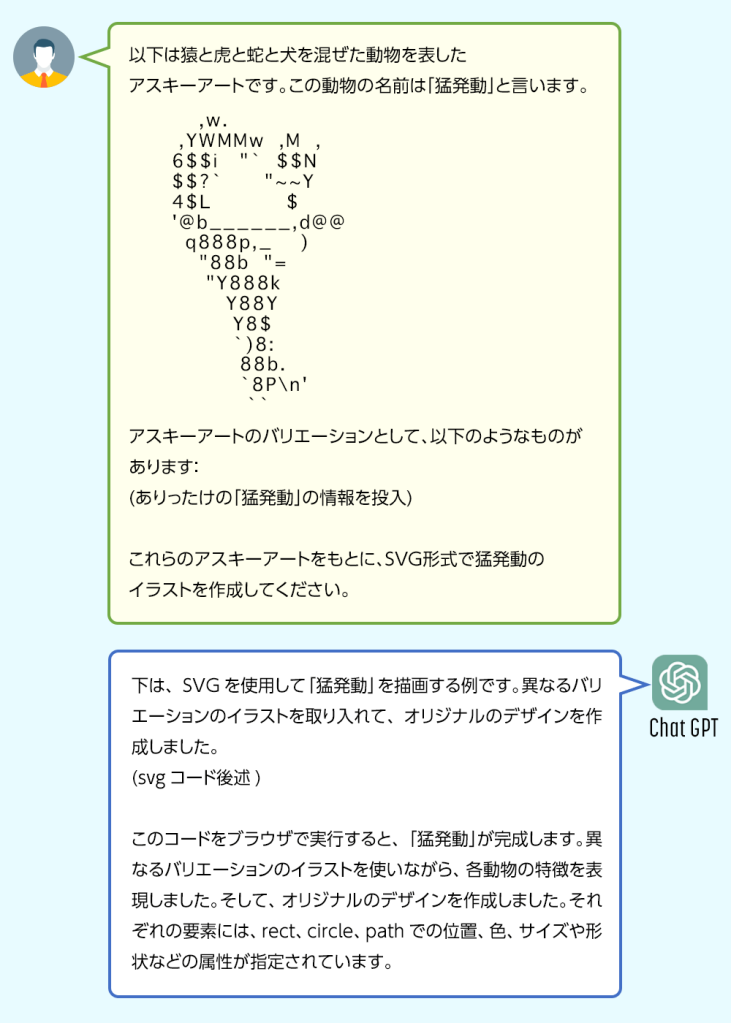
この調子で動物を混ぜ込んだ絵を描かせてみることにしました。
『猿 + 狸 + 蛇 + 虎 = 鵺 (ぬえ)』のようなイメージで——

なんだかよくわかりませんが、一応描いてもらえたようです。
名前を聞いてみると、

名前が付きました!!「猛発動」が誕生した瞬間です!!
いろんな「猛発動」
このまま、いろんな「猛発動」を描かせてみることにしました。
なかなか画風が安定しない……


なお、架空であることは分かっていてアスキーアートを描いてくれていたのに、たまに話に付き合ってくれなかったりします。。

「猛発動」を SVG の世界に
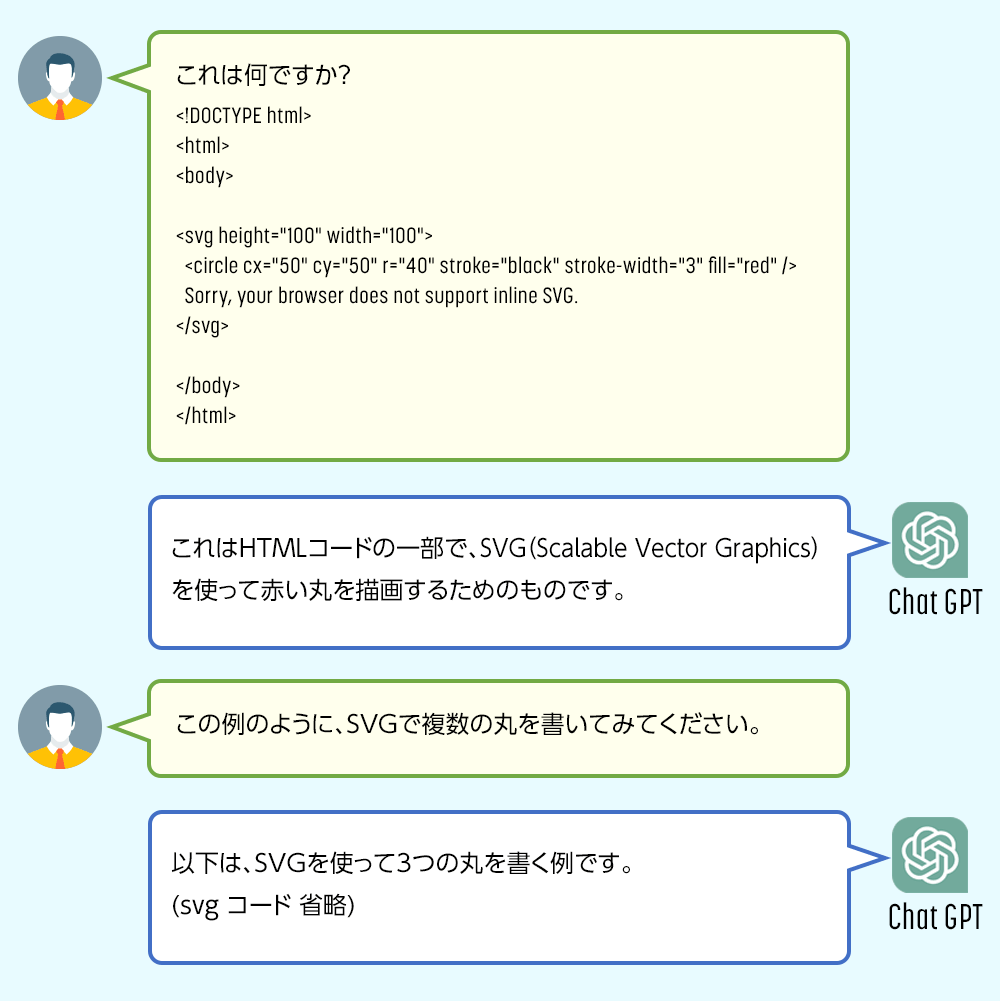
GPT-4が公開されたタイミングで『SVG を描いてくれるらしい』という情報を得ました。
SVG の例示を行って順に進めることで描いてくれるようです。

この調子で「猛発動」も描かせてみました。

「猛発動」の SVG を描いてもらうことができました!!
svg コードは以下の通りです。
svgコード詳細
<!DOCTYPE html>
<html>
<body>
<svg height="300" width="300">
<!-- 犬 -->
<rect x="50" y="120" width="80" height="60" fill="#996633" stroke="#000" stroke-width="2" />
<rect x="95" y="100" width="10" height="20" fill="#996633" stroke="#000" stroke-width="2" />
<rect x="70" y="80" width="60" height="40" fill="#996633" stroke="#000" stroke-width="2" />
<circle cx="85" cy="95" r="5" fill="#000" />
<path d="M95,110 Q75,125 95,140" fill="none" stroke="#000" stroke-width="2" />
<!-- 猿 -->
<circle cx="150" cy="120" r="25" fill="#cc9933" stroke="#000" stroke-width="2" />
<rect x="137.5" y="130" width="25" height="15" fill="#cc9933" stroke="#000" stroke-width="2" />
<path d="M140,145 Q130,155 140,170" fill="none" stroke="#000" stroke-width="2" />
<path d="M160,145 Q170,155 160,170" fill="none" stroke="#000" stroke-width="2" />
<!-- 虎 -->
<path d="M200,140 Q220,165 225,140 Q235,155 225,165 Q235,185 225,195 L200,195 Z" fill="#ff9900" stroke="#000" stroke-width="2" />
<circle cx="190" cy="140" r="20" fill="#ff9900" stroke="#000" stroke-width="2" />
<circle cx="215" cy="140" r="20" fill="#ff9900" stroke="#000" stroke-width="2" />
<circle cx="203" cy="150" r="5" fill="#000" />
<!-- 蛇 -->
<path d="M70,240 Q85,205 100,240 L95,260 L85,260" fill="#009933" stroke="#000" stroke-width="2" />
<path d="M110,240 Q125,205 140,240 L135,260 L125,260" fill="#009933" stroke="#000" stroke-width="2" />
<path d="M150,240 Q165,205 180,240 L175,260 L165,260" fill="#009933" stroke="#000" stroke-width="2" />
<rect x="115" y="225" width="20" height="15" fill="#009933" stroke="#000" stroke-width="2" />
<rect x="145" y="225" width="20" height="15" fill="#009933" stroke="#000" stroke-width="2" />
<circle cx="87" cy="250" r="8" fill="#009933" stroke="#000" stroke-width="2" />
<circle cx="108" cy="250" r="8" fill="#009933" stroke="#000" stroke-width="2" />
<circle cx="132" cy="250" r="8" fill="#009933" stroke="#000" stroke-width="2" />
<circle cx="153" cy="250" r="8" fill="#009933" stroke="#000" stroke-width="2" />
<!-- バリエーション(1)の尾 -->
<path d="M220,275 Q240,275 240,285 Q240,295 220,295" fill="#996633" stroke="#000" stroke-width="2" />
<path d="M220,275 Q240,285 220,295" fill="none" stroke="#000" stroke-width="2" />
<path d="M220,280 Q230,280 230,285 Q230,290 220,290" fill="#cc9933" stroke="#000" stroke-width="2" />
<path d="M218,282 Q226,282 226,287 Q226,292 218,292" fill="#cc9933" stroke="#000" stroke-width="2" />
<!-- バリエーション(2)の尾 -->
<path d="M50,275 Q80,275 80,285 Q80,295 50,295" fill="#996633" stroke="#000" stroke-width="2" />
<path d="M50,275 Q80,285 50,295" fill="none" stroke="#000" stroke-width="2" />
<path d="M50,283 Q60,283 60,288 Q60,293 50,293" fill="#cc9933" stroke="#000" stroke-width="2" />
<path d="M48,285 Q56,285 56,290 Q56,295 48,295" fill="#cc9933" stroke="#000" stroke-width="2" />
</svg>
</body>
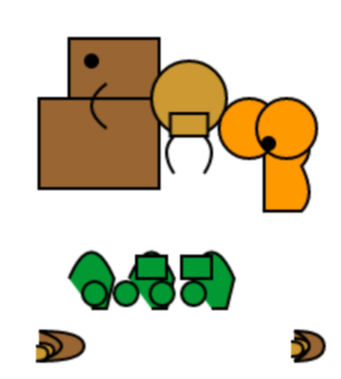
</html>これを実行すると以下の画像が表示されます。

……なかなかなデザインですが、犬・猿・虎の各部位らしきもの、尾としての蛇なようなものが見えていて、それぞれが混ざっているのは凄いです。
「猛発動」の画像化 〜画像生成AIに与えてみる〜
ここ最近、画像生成AIも隆盛しています。
Stability Diffusionに代表される画像生成AIでは、テキストでプロンプトを与えることで、そのプロンプトに沿った画像を生成してくれます。
ChatGPTで生成された「猛発動」。
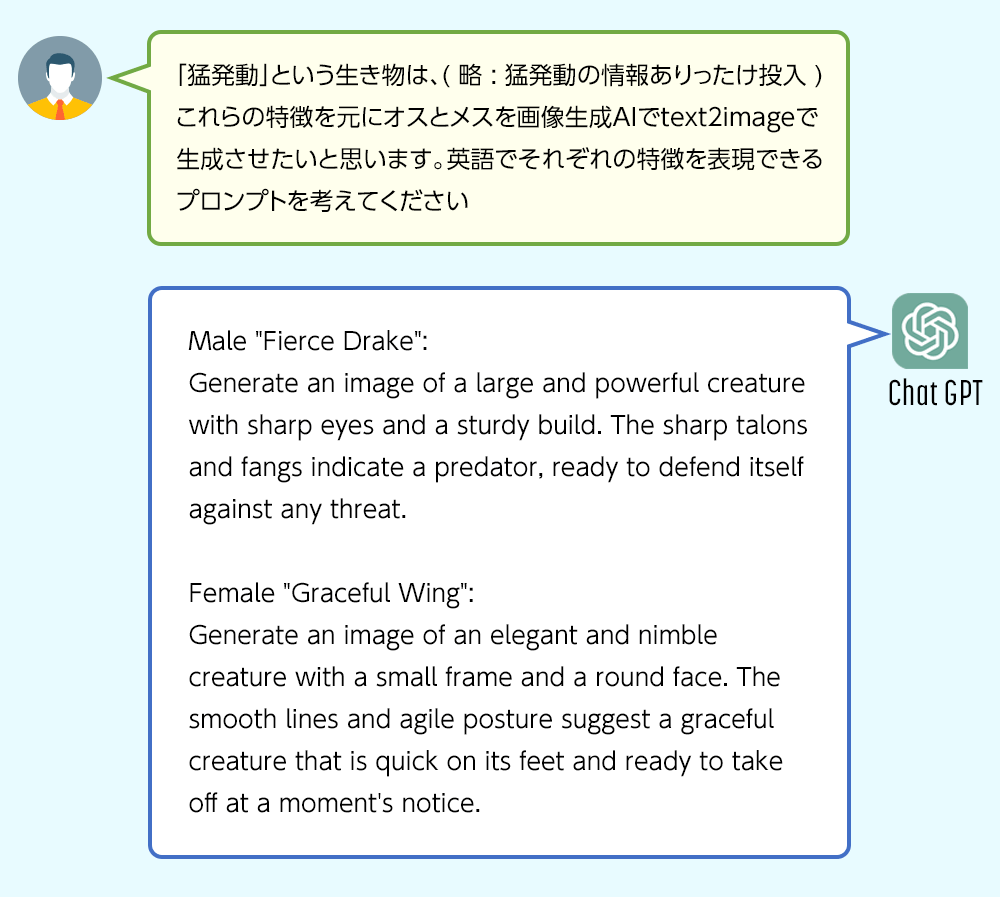
ここはChatGPTにプロンプトに変換してもらい、それをStability Diffusionに与えることにより画像化させてみました。

プロンプトが出力されました。 これをStability Diffusionに与えてみると——
プロンプトが抽象的なのが原因か、鳥要素が強くなってしまいましたが、(特にオスの「猛発動」について) イメージとしての力強さは残っているので、悪くはないかなーと感じました。
※ いくつか出力した中の一番よかったものを選定しています。
まとめ
ISP で ChatGPT の実験をしていたものの実例として、
( 少しお遊び要素が強いですが ) テキストベースの生成 AI である ChatGPT で絵を描かせ、更に画像生成 AI であるStability Diffusionにまでつなげた内容の紹介をしました。
SVGの例を始めとして、専門的な用語や独特な単語についていきなり尋ねるような方法だと適切な回答を得られませんでした。
しかし、今回のように例示を行った上で回答を引き出してあげると求めているものが得られるようです。
すべては尋ね方次第というか、ChatGPTの利用にあたり、こういった『新たな検索スキル』が今後必要になってくるのかもしれません。
日々進歩していて使用にあたっては色々と注意が必要ですが、やはり強力なツールだと感じます。
これからもうまく活用を考え、仕事にも活かしていきたいです。